那些疯狂刷屏的H5 原来都避免了这些Bug
CXO(营销创意官) 发表于 2016-07-21 14:01:46 点击:
H5虽然陷入混战状态,但各家品牌的“战斗力”却是层次不齐,所以并不是H5将死,而是质量差的H5太多。
来源:营销创意官(topcxo)
近两年H5以迅雷不及掩耳之势窜红,成为跨平台传播的新宠。各大品牌或多或少都用过H5进行宣传,而目前的局面似乎进入了H5混战的状态,今天我们就来聊聊混战中的H5。
H5是什么?这是一个很纠结的问题,就像要你形容一个你很熟悉却又很难完美表述的东西。简单的说H5是指第5代HTML,虽然这其中修改过很多次,但大改的次数并不多~,同时它也可以指用H5语言制作的数字产品。当去年9月1日谷歌浏览器宣布不再自动播放Flash,亚马逊宣布旗下网络(包括Amazon.com门户在内)的所有广告将不再使用Flash时,H5的另一个名字——“Flash杀手”被越来越多的人所熟知。
起初,H5诞生时并未受到广泛的关注,只是在被不断的优化。直到2014年10月28日,W3C的HTML工作组正式发布了HTML5的正式推荐标准(W3C Recommendation),H5用标准的姿态走向全世界。逐渐,H5开始火起来了。
根据2015年国际科技媒体ReadWriteWeb的统计,80%的App将全部或部分基于HTML5。iH5.cn发布的《2015年度H5应用与发展行业报告》中显示鸡汤类H5传播持续时间很长,浮动的中心值下降极慢,最长能持续半年以上。而病毒类H5开始投放后达到小高峰,结束投放后会小幅回落,之后急剧上升到新的最高值,随后缓慢下降,一般生命周期在1个月以上。
但是到了2016年H5的传播效果似乎没有那么理想了,在今年4月初腾讯发布的《移动页面户行为报告》中显示,H5页面的分享率平均值仅为3.93%,最高值为22.39%,由H5页面引导去下载APP的转化率平均值为11.3%,最高为36.6%;加载超过5秒就会有74%的用户离开页面。
如何在众多的H5中脱颖而出是每个H5制作者都在思考的问题。而从这段时间较火H5案例来看,有以下几个特征可以参考。


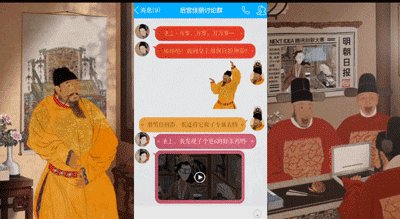
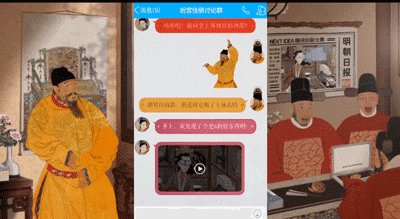
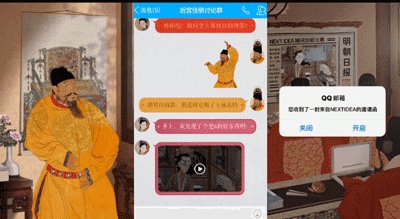
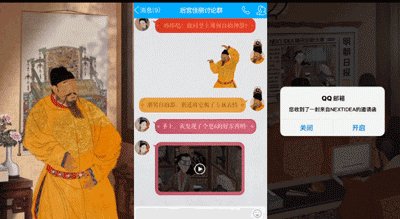
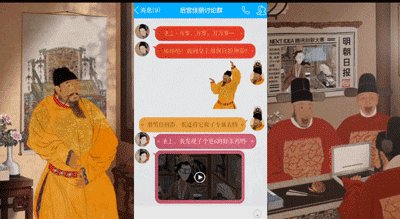
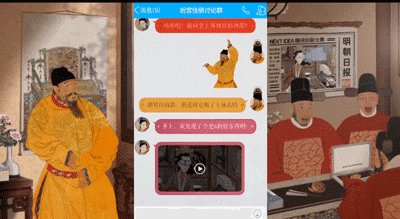
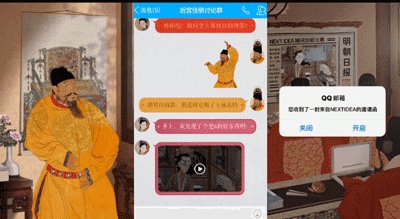
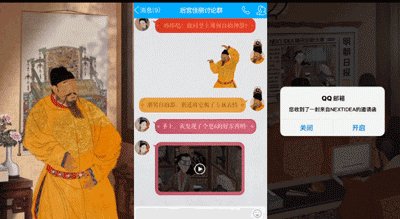
 《穿越故宫来看你》可以说是今年下半年第一个火的H5,整个H5的风格给人一种颠覆传统的感觉。曾经一本正经的皇帝突然唱起了rap,后宫的妃子玩起了高智能,腾讯的产品贯穿其中,多种元素的的组合和碰撞让这个支H5迅速被传播。H5上线仅一天访问量就突破300W,点击报名转化率达18.9%。
《穿越故宫来看你》可以说是今年下半年第一个火的H5,整个H5的风格给人一种颠覆传统的感觉。曾经一本正经的皇帝突然唱起了rap,后宫的妃子玩起了高智能,腾讯的产品贯穿其中,多种元素的的组合和碰撞让这个支H5迅速被传播。H5上线仅一天访问量就突破300W,点击报名转化率达18.9%。



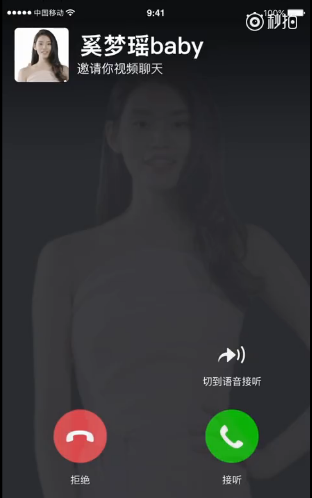
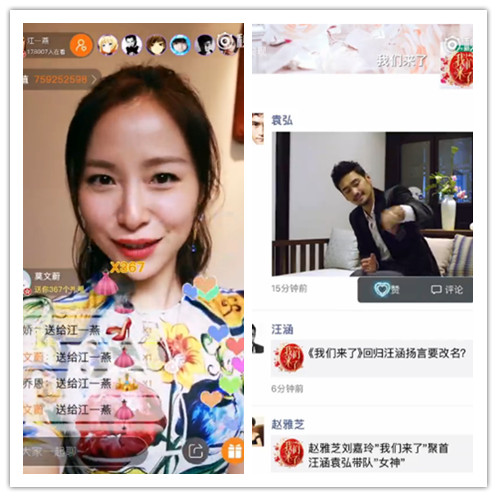
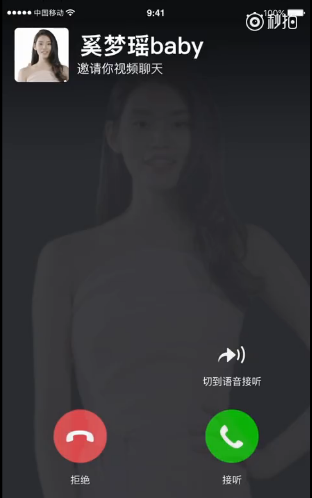
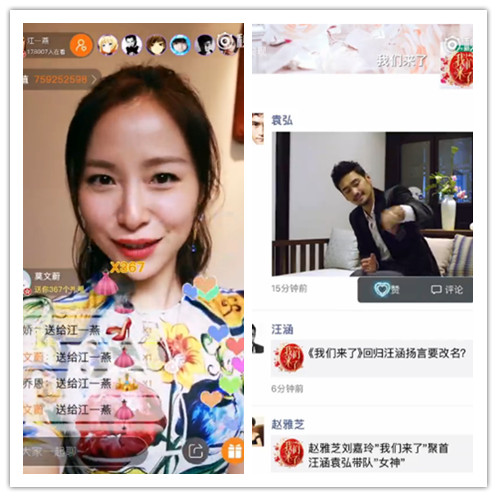
湖南卫视的《偶像来了》改名为《我们来了》,在给新节目做宣传中芒果TV同样使用了H5,但这个H5和其他H5不同的是它处处体现着和用户的互动,包括视频通话、直播、采访小视频等,让用户感觉很亲切,但用户参与的方式很简单:只要按下“接听键”就可以了。简单、习惯性的操作让整个H5播放很顺畅,降低用户跳出了概率。同样这些简单的用户参与让人感觉这些明星就在你的朋友圈中,满足了用户的窥私欲,让用户愿意主动传播。



其实立顿X李治廷《出彩英伦之旅》这支H5算不上很成功,但它有一个亮点就是给了用户自己选择的权利,让用户自己创造属于自己的歌曲。在创造中可以选择主歌、副歌和说唱部分,点击页面会有不同的声音,这样用户创造出来的歌曲也就是独一无二的,可以分享给朋友听,还可以不停的尝试,趣味性较强。


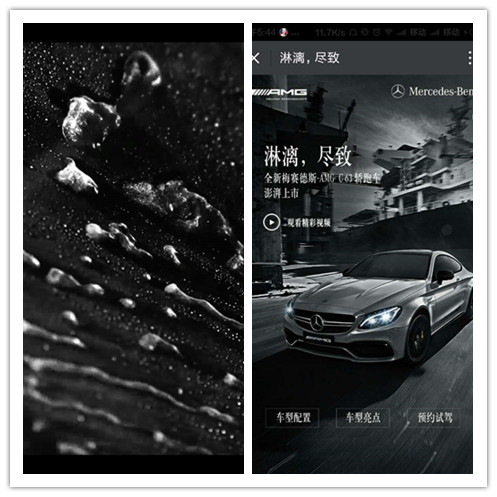
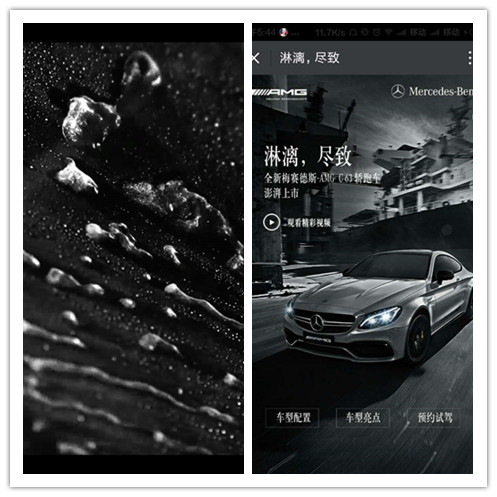
梅赛德斯-AMG C 63轿车的H5给人很强的感官冲击力,通过炫幻的场景和震撼的音乐充分的展示了梅赛德斯-AMG的霸气和冷傲,让人印象深刻,难以忘记。
明星召唤

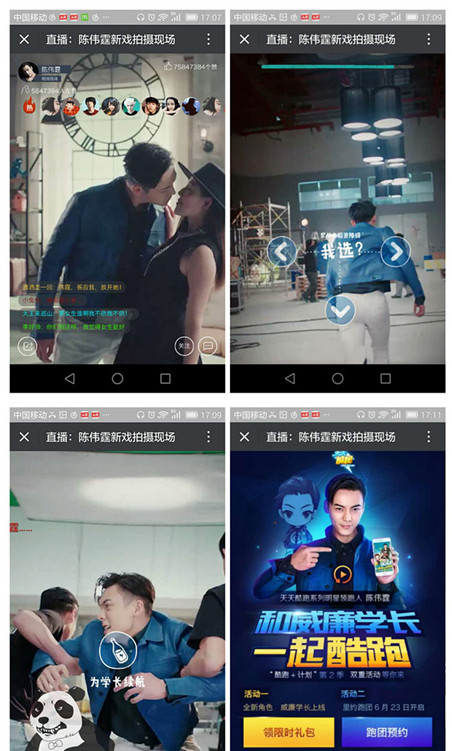
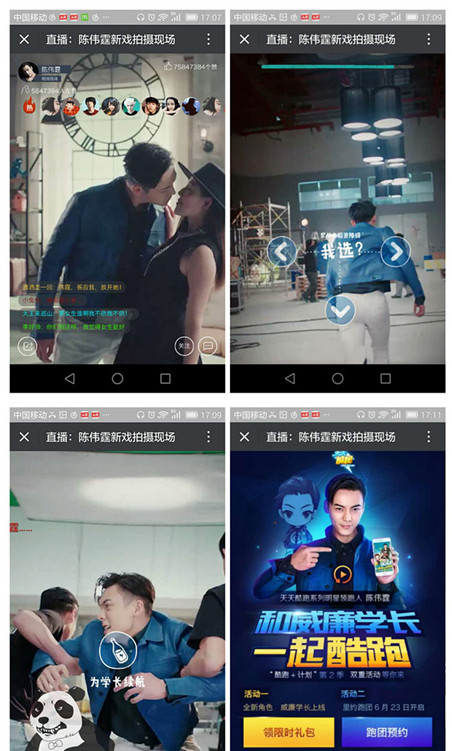
 游戏推广中的H5最常见的就是直接让用户体验游戏的乐趣,从而喜欢上游戏。但“天天酷跑”采用的是“陈伟霆拍摄现场直播”的形式吸引粉丝,而这种宣传方式要比让用户尝试玩“天天酷跑”的传播量大,但同样多了“因为是这个明星的粉”所以“选择下这个游戏玩”的转化步骤,增加了下载难度。
游戏推广中的H5最常见的就是直接让用户体验游戏的乐趣,从而喜欢上游戏。但“天天酷跑”采用的是“陈伟霆拍摄现场直播”的形式吸引粉丝,而这种宣传方式要比让用户尝试玩“天天酷跑”的传播量大,但同样多了“因为是这个明星的粉”所以“选择下这个游戏玩”的转化步骤,增加了下载难度。
化“繁”为简


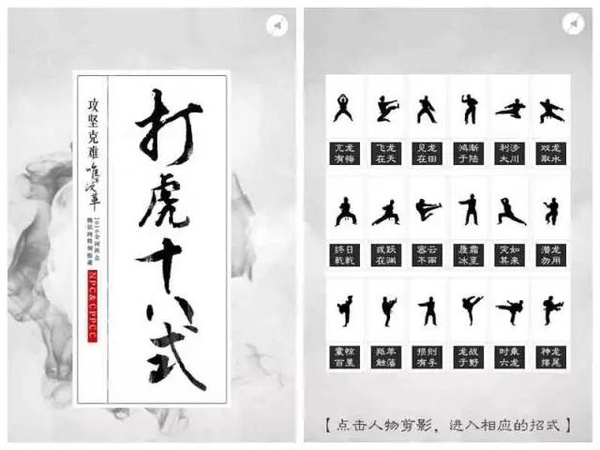
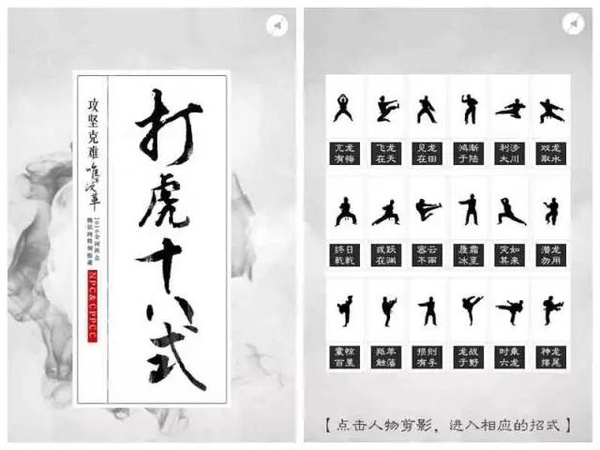
一向严肃的中纪委也发了H5,就冲着这一点也有很多人转发。但这个《打虎十八式》本身的亮点也很多:将大段大段阅读起来很困难的文字转化成一个个“武功招式”,易于阅读和传播;H5本身也自带“正义气质”容易勾起70后乃至年龄更大的人的“共鸣”。
H5虽然陷入混战状态,但各家品牌的“战斗力”却是层次不齐,所以并不是H5将死,而是质量差的H5太多。
如果想让你的H5传播率更高些,至少要避免以下几个Bug:
1、用户操作次数太多:虽然用户自己进行操作可以增加互动感,但过多的用户操作会让用户失去耐心,甚至直接跳出H5。
2、页面数量太多:有些H5的页面太多,用户读完要花很长时间,如果内容不是足够吸引人,用户可能就“半途而废”了。
3、向右滑动:因为大多数人习惯了向左滑动。
4、横屏播放:少量H5采用了横屏播放的方式,这又增加了用户观看的难度。
5、不适用所有屏幕大小:因为用户手机屏幕大小不同,所以可能会导致画面播放不完整或者按钮被覆盖的情况。多次调节让H5在手机屏幕上正好合适很有必要。
6、文件太大,加载困难:H5中添加了太多图片、视频、音乐会导致文件太大,用户点击后常会出现加载困难的情况,这样纵然制作内容很好,传播也受到限制。
H5的江湖混战中,唯有技术+创意+设计+心意多重结合才能脱颖而出。
近两年H5以迅雷不及掩耳之势窜红,成为跨平台传播的新宠。各大品牌或多或少都用过H5进行宣传,而目前的局面似乎进入了H5混战的状态,今天我们就来聊聊混战中的H5。
H5是什么?这是一个很纠结的问题,就像要你形容一个你很熟悉却又很难完美表述的东西。简单的说H5是指第5代HTML,虽然这其中修改过很多次,但大改的次数并不多~,同时它也可以指用H5语言制作的数字产品。当去年9月1日谷歌浏览器宣布不再自动播放Flash,亚马逊宣布旗下网络(包括Amazon.com门户在内)的所有广告将不再使用Flash时,H5的另一个名字——“Flash杀手”被越来越多的人所熟知。
起初,H5诞生时并未受到广泛的关注,只是在被不断的优化。直到2014年10月28日,W3C的HTML工作组正式发布了HTML5的正式推荐标准(W3C Recommendation),H5用标准的姿态走向全世界。逐渐,H5开始火起来了。
根据2015年国际科技媒体ReadWriteWeb的统计,80%的App将全部或部分基于HTML5。iH5.cn发布的《2015年度H5应用与发展行业报告》中显示鸡汤类H5传播持续时间很长,浮动的中心值下降极慢,最长能持续半年以上。而病毒类H5开始投放后达到小高峰,结束投放后会小幅回落,之后急剧上升到新的最高值,随后缓慢下降,一般生命周期在1个月以上。
但是到了2016年H5的传播效果似乎没有那么理想了,在今年4月初腾讯发布的《移动页面户行为报告》中显示,H5页面的分享率平均值仅为3.93%,最高值为22.39%,由H5页面引导去下载APP的转化率平均值为11.3%,最高为36.6%;加载超过5秒就会有74%的用户离开页面。
如何在众多的H5中脱颖而出是每个H5制作者都在思考的问题。而从这段时间较火H5案例来看,有以下几个特征可以参考。
多元素碰撞



良好的互动感



http://h5.miidol.com/campaign/we/index.html
湖南卫视的《偶像来了》改名为《我们来了》,在给新节目做宣传中芒果TV同样使用了H5,但这个H5和其他H5不同的是它处处体现着和用户的互动,包括视频通话、直播、采访小视频等,让用户感觉很亲切,但用户参与的方式很简单:只要按下“接听键”就可以了。简单、习惯性的操作让整个H5播放很顺畅,降低用户跳出了概率。同样这些简单的用户参与让人感觉这些明星就在你的朋友圈中,满足了用户的窥私欲,让用户愿意主动传播。
给用户自由



其实立顿X李治廷《出彩英伦之旅》这支H5算不上很成功,但它有一个亮点就是给了用户自己选择的权利,让用户自己创造属于自己的歌曲。在创造中可以选择主歌、副歌和说唱部分,点击页面会有不同的声音,这样用户创造出来的歌曲也就是独一无二的,可以分享给朋友听,还可以不停的尝试,趣味性较强。
强感官冲击


梅赛德斯-AMG C 63轿车的H5给人很强的感官冲击力,通过炫幻的场景和震撼的音乐充分的展示了梅赛德斯-AMG的霸气和冷傲,让人印象深刻,难以忘记。
明星召唤


化“繁”为简


H5虽然陷入混战状态,但各家品牌的“战斗力”却是层次不齐,所以并不是H5将死,而是质量差的H5太多。
如果想让你的H5传播率更高些,至少要避免以下几个Bug:
1、用户操作次数太多:虽然用户自己进行操作可以增加互动感,但过多的用户操作会让用户失去耐心,甚至直接跳出H5。
2、页面数量太多:有些H5的页面太多,用户读完要花很长时间,如果内容不是足够吸引人,用户可能就“半途而废”了。
3、向右滑动:因为大多数人习惯了向左滑动。
4、横屏播放:少量H5采用了横屏播放的方式,这又增加了用户观看的难度。
5、不适用所有屏幕大小:因为用户手机屏幕大小不同,所以可能会导致画面播放不完整或者按钮被覆盖的情况。多次调节让H5在手机屏幕上正好合适很有必要。
6、文件太大,加载困难:H5中添加了太多图片、视频、音乐会导致文件太大,用户点击后常会出现加载困难的情况,这样纵然制作内容很好,传播也受到限制。
H5的江湖混战中,唯有技术+创意+设计+心意多重结合才能脱颖而出。
上一篇:小S明日回归 凤姐开通公众号为哪般?
下一篇:抵制什么都不如抵制蠢货
